CLIENT
DoorDash. March 2023.
PROJECT
Keep your eyes on the prize! DoorDash can deliver your food, but we cannot help you keep your eyes on the TV while you eat... jk. We solved that.
100M+ views is great, but ever had that and a 300% increase in ROI y/y? No? Call me.
TECHNOLOGY
Bespoke design. Snacks. Influence. Near genius social activation to purchase conversion strategy.
LINKS


CLIENT
DoorDash x Shake Shack. February 2022.
PROJECT
Let's Eat Cute. The dating site for spicy lovers. Mario Lopez loved it :)
TECHNOLOGY
JavaScript, DynamoDB, AWS, Twilio, and romance
LINKS

CLIENT
Taco Bell. March 2021.
PROJECT
For the price of a Taco Bell taco, you can own a priceless piece of Taco Bell.
TECHNOLOGY
Tacos, Tokens, Cultural Insights, GIFs, and ETH
LINKS

PROJECT
A time capsule of music that got us through 2020, as remembered by you.
1600+ unique submissions, 53+ countries. Our physical mixtape sold out in 24 hours and funded a donation to Asian Americans Advancing Justice Atlanta.
Made with Marisa Aveling and Naomi Abel. December 2020.
TECHNOLOGY
Cockpit CMS, PHP/HTML5/JS/CSS, FFMPEG, Job Queues, Emotions, Tape Cassettes, and a Garbage Fire of Year.
LINKS

CLIENT
Taco Bell. October 2020.
PROJECT
Make meaningless digital gestures meanginful by gifting a taco. Taco Gifter lets you seamlessly gift the food you love to the people you love. As fast as a 'like,' as powerful as the perfect Christmas stocking stuffer.
TECHNOLOGY
Built natively for Android, iOS, and the Web. Product Innovation, Shopify, Powerful Vibes, Lambdas, Serverless Stacks, WebHooks, Epic Tech TBH...
LINKS

CLIENT
Various.
PROJECT
Technology can solve humanities greatest problems. But first, let's take a selfie.
TECHNOLOGY
Spark AR, Spatial Reasoning, Vectors, a touch of Math

CLIENT
Deutsch LA. March 2018.
PROJECT
In a world of Internet enabled stuff, why settle for a toothbrush that cannot mine bitcoins while you fight plaque? Bitbrush is a WiFi enabled toothbrush that mines bitcoins while you're brushing. The device solo mines by computing hashes and checking if it has found a block. Inefficient, clean, and refreshing. Made with Mike Frank and Others.
TECHNOLOGY
Ruby/Sinatra, HTML5/JS/CSS, 3D Printer, ESP8266, Arduino, teeth
LINKS

PROJECT
Rome wasn't built in a day, and neither was this installation. In a world of augmented and virtual reality, Spoiler Alert aims to empower people to deliver a dose of harsh reality. Text/submit a spoiler, display it on a custom car spoiler scrolling LED panel, and enjoy a GIF/video to share with, and enrage, your friends. Spoiler Alert: spoil in style. Made with Michael Kleinman and Jen Lu. August 2017
TECHNOLOGY
Ruby/Sinatra, Python, HTML5/JS/CSS, Car spoiler, Red satin, APA102 LED strips, Arduino, Processing, and Patience
LINKS

CLIENT
Pizza Hut. March 2017.
PROJECT
What do we want? Pizza! When we want it? Now! Where do we want it? I'd prefer not to move! A pair of shoes that order pizza to wherever you are. All with the push of a tongue. I named them! I also designed/built the physical (BLE) and software (iOS) prototype, and consulted on product development with a creative team.
TECHNOLOGY
BLE, C, Objective-C, Twilio, Ruby, and Redis
LINKS

PROJECT
The greatest DJ real name generator of 2017. Made with Michael Kleinman. January 2017
TECHNOLOGY
PHP/HTML5/JS/CSS, Love, Realness
LINKS

CLIENT
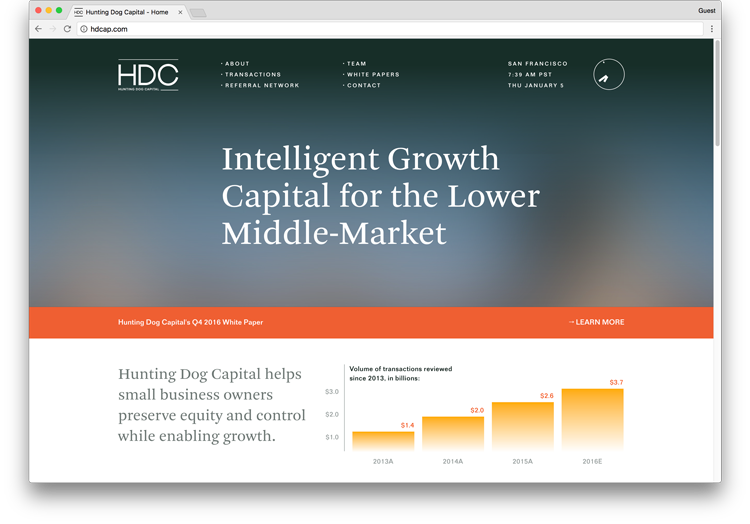
Hunting Dog Capital. December 2016.
PROJECT
Hunting Dog Capital brand and site refresh. Dynamic masthead based on the time in San Francisco, CA. Built on Kirby CMS a flat file PHP framework. Design by Tiff Hockin. October 2016.
TECHNOLOGY
Custom CMS, HTML5
LINKS

CLIENT
Target. September 2015.
PROJECT
Target took over the back of the Sepetmber issue of Vogue. We used Shazam's new feature to allow people to scan the magazine and jump into an interactive website that told the story behind the icon photos. At the party we created fun social-first instalaltions that let people capture great photos and share.
TECHNOLOGY
Ruby, Redis, HTML5, Shazam visual recogonition integration, Custom hardware for installation
LINKS

CLIENT
Husky Tools. October 2015.
PROJECT
Husky hit the road with a killer interactive truck to demonstrate the power of their tools. I concepted and created a cellular micro-controller and software package that let people honk the horn by tweeting at the truck as well as bespoke technology for interactive portions of the truck.
TECHNOLOGY
Custom Hardware/Fabrication, Arduio, C, Processing, Ruby, Redis, HTML5
LINKS

CLIENT
The Dalí Museum. June 2014.
PROJECT
Gala Contemplating You is an interactive installation project where participants imprint themselves onto a classic work and receive a digital asset to share on social.
TECHNOLOGY
Custom Hardware/Fabrication, iOS, WebGL, WebSockets
LINKS

PROJECT
When I Think About You I Text Myself allows participants to enter into a therapeutic conversation with themselves, a machine-learning chatbot, and a small group of artists. The application operates entirely over SMS, and is controlled from a custom interface that allows the artists to see all conversations at once and respond when needed. The chatbot steps in when needed. Shown at Bit Forms Gallery Temporary Highs exhibit. June 2016.
TECHNOLOGY
Ruby/Redis/Twilio/HTML/JS/CSS/Chat Bot/Machine Learning
LINKS

CLIENT
Google. 2011.
PROJECT
Google asked Rockwell Lab to create installations that demonstrated the power of Google technologies. I designed and wrote software that powered many of the installations, but paritcularly designed and wrote the "AirHockey" YouTube Table. An interactive search experience that find's YouTube video thumbnails and let's you shoot them into a goal and be displayed on a large screen.
TECHNOLOGY
Interactive Spaces, Java, Python, Custom Hardware, WebSockets, HTML5
LINKS

CLIENT
Google. 2011.
PROJECT
Google asked Rockwell Lab to create installations that demonstrated the power of Google technologies. I designed and wrote software that powered many of the installations, but paritcularly designed and wrote the Framewall. An interactive search experience that looks through all Google's APIs and returns visual information related to that search in a delightful way.
TECHNOLOGY
Interactive Spaces, Java, Python, Custom Hardware, WebSockets, HTML5
LINKS

PROJECT
British Nanny Netflix replaces all the voice acting in Netflix with the voice of a highfalutin British nanny (make sure subtitles are turned on after installing). Made for Stupid Hackathon with Tiff Hockin. February 2016.
TECHNOLOGY
HTML/JS/CSS/Text-to-Speech
LINKS

PROJECT
AdStalker replaces ads with photos from your crush's Instagram. Made with Pablo Rochat and Devin O'Neill. January 2016.
TECHNOLOGY
HTML/JS/CSS
LINKS

PROJECT
Cloud Carbon is a Chrome Extension that calculates your carbon footprint created by the use of Facebook, YouTube, and Netflix. Each time you open a new tab in Chrome you'll see your stats as well as the gallons of gas equivalent.
Cloud computing allows us to have virtual selves, digital doppelgängers, but, because of the fossil fuels burnt in order to power the data centers which store our personal data, our digital selves have very real-world carbon footprints. Made in 8 hours at Art Hack Day. Graphic design by Dan Savage. January 2015.
TECHNOLOGY
Research, HTML/JS/CSS
LINKS

PROJECT
What is THE most annoying thing about Instagram? Not the selfies. Well, yes the selfies, but no... The most annoying thing about Instagram is that you cannot sort your followers. You have to scroll through them looking for someone. Scroll no more. With frenemies you can simply start typing and see who follows you and if you follow them. Coming soon: friend overlap. Easily browse your "friends in common." With Frank Guzzone. September 2015.
TECHNOLOGY
Objective-C, Instagram API, HTML/JS/CSS
LINKS

CLIENT
Mother New York. October 2015.
PROJECT
Every company has an army of creative people looking for a platform to share their ideas. And every ad agency has a closet of work that just never made it into the light. Mother Made is an opportunity for employees to leverage the Mother brand and sell products of their own invention. We even came up with a way to give people a little cash to get started.
TECHNOLOGY
Custom Shopify Theme, HTML/JS/CSS
LINKS

PROJECT
Snapchat is an incredible technology. Millions of photos shared every day. As people working in communication design it's important to understand exactly how it works. Furthermore, to be succesful communication designers, we have to understand the social implications of the technology and the creative opportunity. It seems a bit silly, but most people don't actually know how Snapchat works. With Sosia Bert. August 2015.
TECHNOLOGY
Thoughts, Google Image Search, Keynote, and GIFs
LINKS
PROJECT
Every year Mary Meeker puts out a comprehensive report of Internet trends. It is comprised of observable and quantifiable trends backed by data. Often foreshadowing current and coming changes to how we interact with technology and each other, and thus, is a critical primary source for anyone operating in advertising, digital storytelling, and brand building, as well as other spaces.
However, it can be quite dense and difficult to parse. So, we have attempted to take the actionable takeaways, insights, and data, mix in some lulz, and slap Futura on it. Mary Meeker #onfleek(er)... With Sosia Bert and Chris Roan. July 2015.
TECHNOLOGY
Thoughts, Google Image Search, Keynote, and GIFs
LINKS
PROJECT
Fresh Meat. Mother New York asked for a fun website that would attract interns. After applying, applicants get a phone call with pre-recorded message, then a text, then an e-mail. It's fun and wacky, but the technology is air tight and delivers a punchline. 15,000+ visits the first week, record intern submissions, and a number articles were written about the site. With Colin Smight and Brian Okarski. March 2015.
TECHNOLOGY
Ruby(Sinatra), Redis, HTML5/CSS/JS, PHP, Twilio, SendGrid
LINKS
PROJECT
Fart Code is a fun and simple way to discover the fart power of food! Fart Code uses the Factual API to determine the ingredients of a product based of it's bardcode. After figuring out which ingredients are in the product and case gas a sample sound file is generated to listen to and share. Scanned products are logged so a mobile website can be shared to show off the fart sound to a friend. With Pablo Rochat and Hanna Wittmark. May 2014.
TECHNOLOGY
Objective-C, Ruby, Redis and HTML5/CSS/JS
LINKS
PROJECT
Over a million licks and counting! Lick This aims to get men and women laughing and talking about human computer interaction, sexuality and the wonders of the human body. With Pablo Rochat and Justin Ralph. February 2014.
TECHNOLOGY
CSS/JS/HTML5, Processing.js and practice
LINKS

PROJECT
Ebola Near Me attempts to educate people by pulling them in with scare tactics, and then making them aware of how they are being manipulated by the media. It's a simple and highly shareable digital experience. With Frank Guzzone. October 2014.
TECHNOLOGY
HTML5/CSS/JS/Fear
LINKS

PROJECT
Adobe Lights takes the creativity of 100 artists and channels it into a physical light installation to create a new output. A custom piece of software tracks the color underneath the mouse position of each person and transmits it via websockets to a defined cube. We worked with an architect to hand make each cube and all the lighting hardware was custom made. With Goodby, Silverstein & Partners for Adobe. March 2014.
TECHNOLOGY
Arduino, Processing, Custom Hardware/Fabrication, WebGL, WebSockets
LINKS
PROJECT
The Dalí Museum Staring Contest app and website were made for a pro-bono client The Dalí Museum in St. Petersburg, FL. Using custom eye tracking algorithms developed with OpenCV for iOS and a custom backend server written in Ruby. Don't blink! With Pablo Rochat for The Dalí Museum. January 2014.
TECHNOLOGY
OpenCV, Custom Tracking Algorithm, Ruby, Objective-C and Blinks
LINKS

PROJECT
H.O.V.A. State! is a bookmarklet as well as Chrome/Safari extension that injects a bit of CSS into the browser to augment the hover state for buttons. When someone moves their mouse/cursor over a button instead of the pointer or "glove/hand," they see the hova hands. This is one of my favorite projects: technology/design/puns. The name is a pun on the css selector ":hover" Jay Z has still not tweeted about it... With Pablo Rochat, Emil Tissmann, Jacob Sempler. October 2013.
TECHNOLOGY
HTML/CSS/JS/Swag
LINKS

PROJECT
Touch Room is an iOS experiment in haptics and remote connectivity. Using a real-time connection via WebSockets users touch points are streamed between all phones. When two participants fingers touch the exact same spot the phones vibrate. The hope is to entice people to wonder about how everyday technologies can create deeper connections between people. With Pablo Rochat. July 2013.
TECHNOLOGY
Ruby, WebSockets and Objective-C.
LINKS
PROJECT
Work 4 Rich. July 2013.
TECHNOLOGY
HTML5 JavaScript/HTML/CSS
LINKS

PROJECT
Sick Tats for Rad Moms is a mobile HTML5 app that allows participants to take a photo in the browser and manipulate the image on a canvas by adding tattoos. With Goodby, Silverstein & Partners. May 2013.
TECHNOLOGY
Ruby, JavaScript and HTML5.
LINKS
PROJECT
Plug-in-Play represents a playground of ideas related to how we engage our urban environments. As participants interact with staged and adapted physical objects: benches, hopscotch, megaphone etc or social media: foursquare, facebook, flickr, twitter, etc particles representing those interactions are projected up the facade of a building. The resulting effect constitutes an attempt to create a more accurate representation of the vitality and complexity of our urban environments. With Rockwell Group. September 2010.
TECHNOLOGY
Arduino, Xbee, Projection Mapping, openFrameworks, OSC and custom web apps that monitor social networks in realtime.
LINKS

PROJECT
Adobe Hack Eames. The Beta Group was asked to "hack" an Eames chair in anyway our imaginations desired. We created a chair that could be asked a question from an iPhone application and then would move to the answer on a custom gameboard. With GSP Beta Group. June 2013.
TECHNOLOGY
Arduino, Stepper Motors, BLE 4.0 and a custom iOS control app.
PROJECT
Interview done for IDSAxNY Spark in 60. June 2012.
TECHNOLOGY
Written in Python using the Tweepy library and a PyMCU microcontroller.
LINKS
PROJECT
Modified fish and skateboard created for Bordo Bello with designer Jennifer Daniel. When the button is pushed the fish moves and speaks a random skateboard related phrase. The decks are auctioned to raise money for artist mentorship programs in Colorado. September 2011.
TECHNOLOGY
The fish is controlled by an Embed and simple external amplifier circuit. The phrases are loaded from a MicroSD card controlled over SPI.
LINKS

PROJECT
An under one minute video shot at Old Made Vintage Clothing store in Williamsburg. After quitting advertising, but before graduate school I would babysit my friend's store. After awhile it got pretty boring so I starting making movies. Shot by Ben Brucker from Kamp Grizzly. October 2009.
TECHNOLOGY
Shot on a Canon 5D surrounded by wearables...
LINKS
PROJECT
NICO client site for unisex bifold wallet made for Paul Vlachou. October 2011.
TECHNOLOGY
HTML/CSS/JQuery + HTML5/Canvas element for the animation and URL manipulation.
LINKS

PROJECT
My thesis consisted of creating user experiences around exploring and discovering music. June 2011.
TECHNOLOGY
The iPhone app uses the CoreLocation API and custom compass to guide people towards particular GPS locations where they can stream an MP3 to their iPhone. The MP3 player was embedded in city walls and played a track from the artist Glasser when headphones were inserted.
LINKS

PROJECT
Atmega328 Arduino MicroSD MP3 player created for a part of my thesis project. May 2011.
TECHNOLOGY
I used a VLSI chip for the decoding of the MP3s. The software was written in C. The files are loaded from a 2GB MicroSD card at up to 320kps for audiophile quality sound with 10 hours of continuous play.
LINKS


